Using inline block for columns
Father please forgive me since I’ve sinned&used the [table] tag
Lots of texts we read are presented in columns, thus it's naturally web developers want to split paragraph into columns for better design and visual effects. Also if we have several things on the webpages and we'd like to put it together side by side, column arrangements are also handy. In the past the [table][tb][tr] HTML tags were pretty efficient, but now the trend has turned to use CSS for some reasons. Here are some CSS table tricks:
It's easy to make two blocks with defined width float and it will make columns, simply add width: whatever%; float:left; into their CSS, and you will see tableless columns.

However, if there's footers followed by, one will find the footer will also float with the previous column. Many people add clear: both; in footers to make the footer go to where it should be, and it seems works fine. However, if you need to wrap both columns for placing somewhere, you will find the outer wrap ended with no height! Don't blame CSS, its properties got cleared but the block is not properly closed, a very short wrapper is the consequence.

To perfectly resolve such problem, A. Walker proposed several ways and setting the overflow: auto; in outer wrapper is my favorite. We don't need to clear both again, every block is still closed perfectly and looked beautifully with the footer.

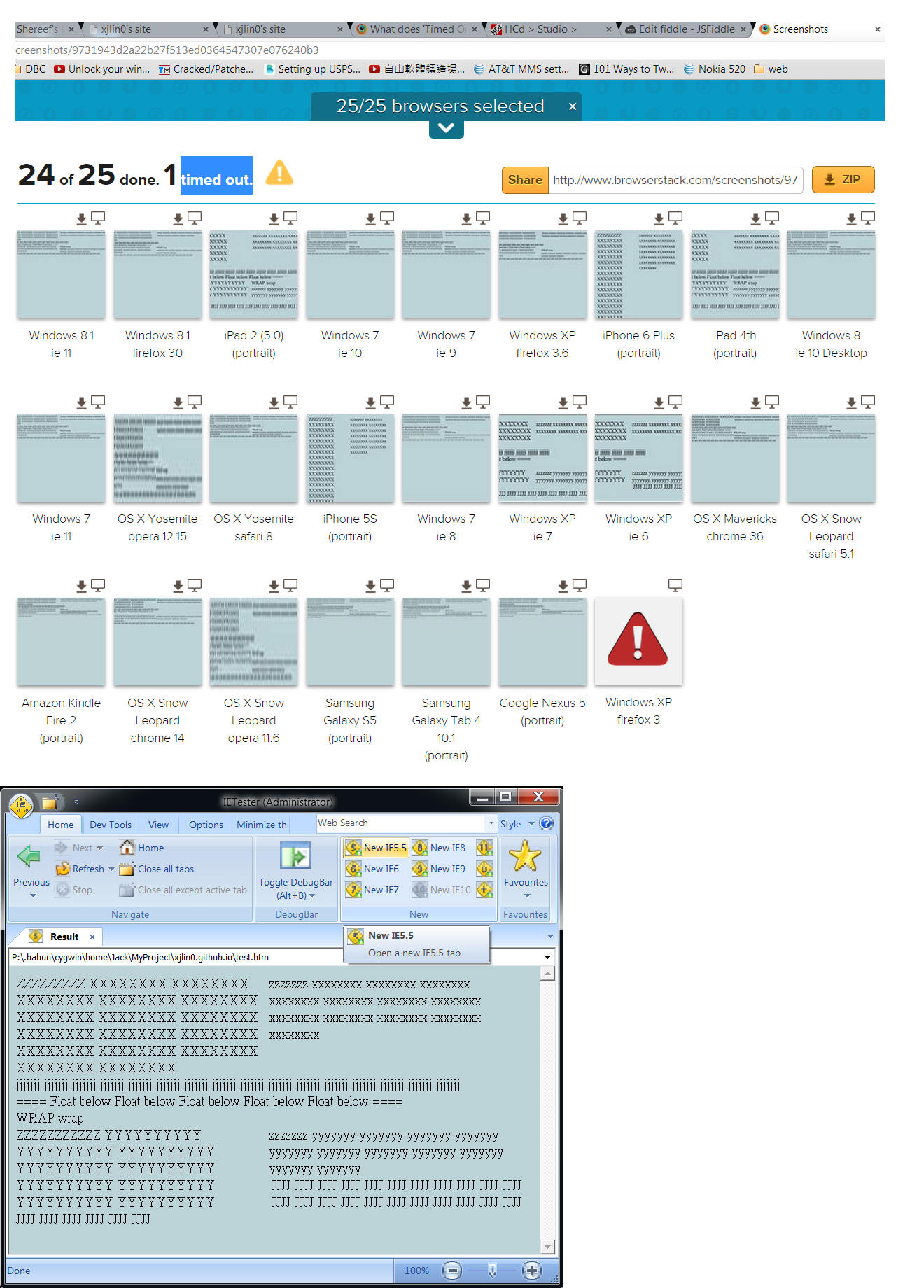
However, with float method sometimes we still need to deal with annoying inversed text-flow direction especially when float:right; is desired. How are we resolve this? As pointed out by J.Hogue, there's another way to make CSS columns without float. By assigning display: inline-block;, we can make elements act like text and they will sit side by side naturally. Apparently all text are aligned against the baseline, so vertical-align:top; will make the columns we always want. Here I included a working HTML or the JSfiddle if you like to try. At last, this non-floating CSS column works since IE5.5 and here are the screen shots and working proof from BrowserStack.com. Let's enjoy the magic CSS code together!
CSS to make columns
display: inline-block;
*display: inline; /* IE5&6 hack*/
*zoom: 1; /* IE5&6 hack*/
vertical-align: top;
width: 49%;